Today i will share how to Integrate Google Map JavaScript API v3 in Web Application.
- Create a new HTML file named google_map_javascript_api_demo.HTML .& Paste the Code From https://developers.google.com/maps/documentation/javascript/tutorial#HelloWorld
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
html { height: 100% }
body { height: 100%; margin: 0; padding: 0 }
#map-canvas { height: 100% }
</style>
<script type="text/javascript"
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyAfDPQWyquHNzpDkICpOzvvluLRFCe4s4A">
</script>
<script type="text/javascript">
function initialize() {
var mapOptions = {
center: new google.maps.LatLng(-34.397, 150.644),
zoom: 8
};
var map = new google.maps.Map(document.getElementById("map-canvas"),
mapOptions);
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="map-canvas"/>
</body>
</html>
- Visit the APIs Console at https://code.google.com/apis/console and log in with your Google Account.
- Click the Services link from the left-hand menu.
- Activate the Google Maps JavaScript API v3 service.
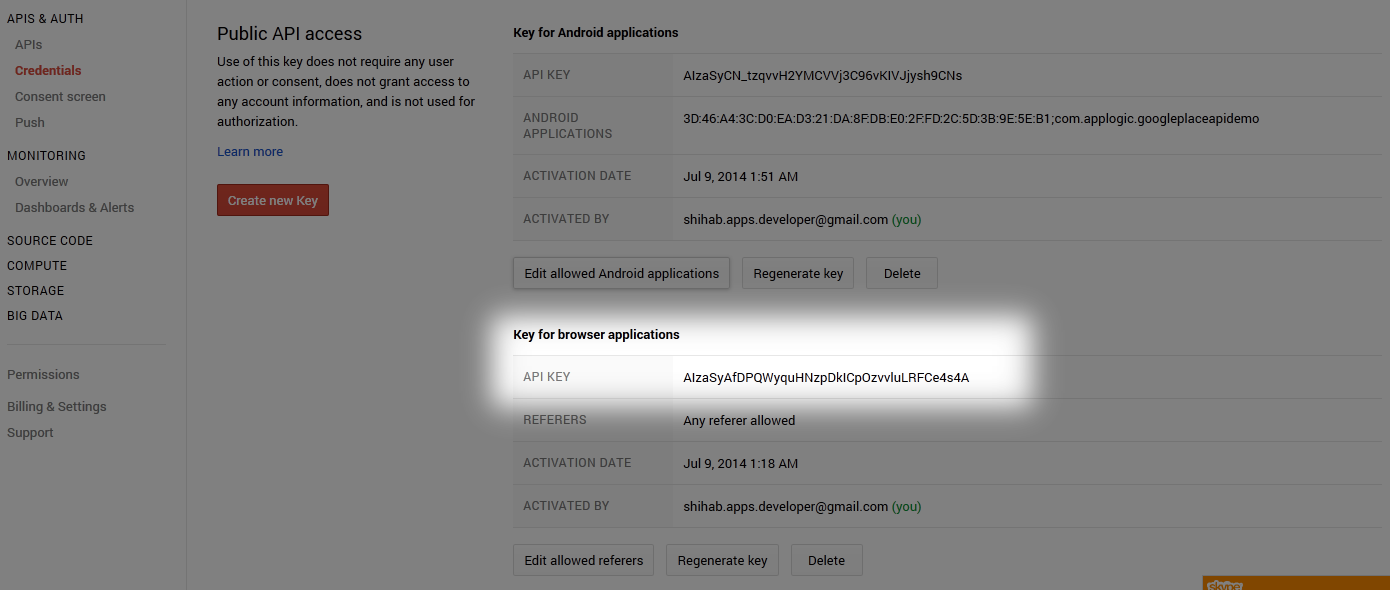
- Click the API Access link from the left-hand
menu. Your API key is available from the API Access page,
in the Simple API Access section. Maps API applications
use the Key for browser apps.
- Paste your API key to your HTML file.
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?key=AIzaSyAfDPQWyquHNzpDkICpOzvvluLRFCe4s4A"> </script> - You can see the both picture shows, the steps of getting an API Key.
Almost Done. Save the HTML file & Open In a Browser. You will see the Google Map in your HTML page. Enjoy. - Paste your API key to your HTML file.